
Image data is often saved in or loaded from a file
There are many common image formats: JPEG, TIFF, PNG, GIF, etc
Features which may vary between formats are:
Provides support for reading, writing, and manipulating images in several formats.
PIL website: www.pythonware.com/products/pil/
Handbook: www.pythonware.com/library/pil/handbook/
PIL is installed on all the PCs in rooms 242 and 265
The PIL installer for Windows can be grabbed from my Python
installation page.
>>> import Image
>>> img = Image.open("foo.jpg")
>>> img.size
(512, 512)
>>> img.mode
'RGB'
>>> newimg = img.resize((32,32))
>>> newimg.save("bar.tif")
Note: don't do "from Image import *", because that will replace the normal open() function with the Image package's open().
img = Image.open('myimage.tif')
img = Image.new('RGB', (640,480), (255, 255, 255))
img.save('newimage.jpg')
img2 = img1.resize( (256, 256), Image.ANTIALIAS )
img2 = img1.transpose( Image.FLIP_TOP_BOTTOM )
img2 = img1.rotate(30)
img2 = img1.convert( 'L' )
imgdata = img.tostring()
img.fromstring(imgdata)
or
img = Image.fromstring('RGB', (640, 480), imgdata)
rgb = img.getpixel( (10, 31) )
img.putpixel( (10, 31), (255, 255, 0) )
Images are drawn with glDrawPixels
glDrawPixels(width, height, format, type, pixels)
width & height are the size of the image, in pixels.
format is GL_RGB for RGB images, or GL_LUMINANCE for greyscale
(there are other formats as well).
type indicates the data type of the pixel data.
GL_UNSIGNED_BYTE is standard for 8-bit-per-channel images.
pixels is the actual array of image data.
Use the tostring() function with PIL images.
img = Image.open("foo.jpg")
glDrawPixels(img.size[0], img.size[1], GL_RGB,
GL_UNSIGNED_BYTE, img.tostring())
The position to draw an image at is given with glRasterPos
glRasterPos2f(x, y)or
glRasterPos3f(x, y, z)
Example: drawimage.py
glReadPixels(x, y, width, height, format, type)
arguments are similar to glDrawPixels, except x & y give the starting location (in pixels from the lower left corner)
In C, there is one additional argument - a memory buffer pointer.
To grab a frame and save it, using PIL:
data = glReadPixels(0, 0, glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT), GL_RGB, GL_UNSIGNED_BYTE)
img = Image.fromstring('RGB', (glutGet(GLUT_WINDOW_WIDTH), glutGet(GLUT_WINDOW_HEIGHT)), data)
img.save('screendump.jpg')

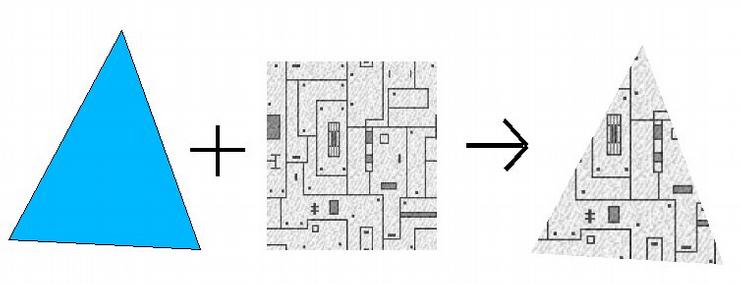
Applying textures in OpenGL involves the following steps:
| Enable texturing | glEnable(GL_TEXTURE_2D) |
| Define a texture |
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height,
0, GL_RGB, GL_UNSIGNED_BYTE, imageData)
|
| Assign texture coordinates | glTexCoord2f(0,0) glVertex3f(-1.0, -1.0, 0.0) glTexCoord2f(1,0) glVertex3f(1.0, -1.0, 0.0) |
Defining a texture transfers the image data to the graphics card
Named textures let you do this once, and then use the texture again later by referring to its ID (its "name").
textureID1 = glGenTextures(1) glBindTexture(GL_TEXTURE_2D, textureID1) glTexImage2D(...) glBindTexture(GL_TEXTURE_2D, 0) ... glBindTexture(GL_TEXTURE_2D, textureID1) # Draw textured object
glTexImage2D(target, level, internalFormat, width,
height, border, format, type, pixels)
Underlined arguments are equivalent to those for glDrawPixels
target - GL_TEXTURE_2D
level - used in mipmapping; set to 0
internalFormat - usually the same as format;
can be used for optimization
border - normally 0; set to 1 when image data includes a border
Important: The width & height of a texture image
must be powers of 2 - i.e., 2, 4, 8, 16, 32, 64, 128, 256, 512, etc.
(except when a border is used - then it's 2 plus a power of 2)

Objects need texture coordinates to define how a texture is applied
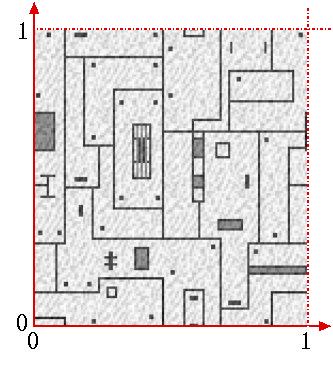
Texture coordinates form a coordinate system on the texture image, ranging from 0 to 1 in each direction
They are referred to as S and T
(to distinguish them from X & Y geometric coordinates)

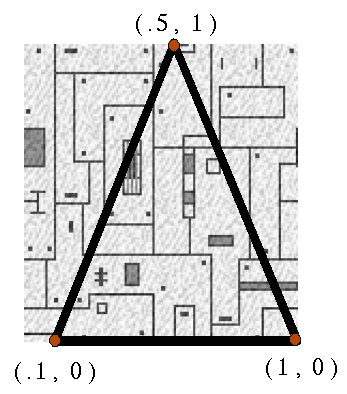
One texture coordinate should be assigned for each vertex
This defines what part of the texture should be used at that point
When a polygon is filled in, the vertices' texture coordinates are interpolated across its surface, to find the texture data for each pixel

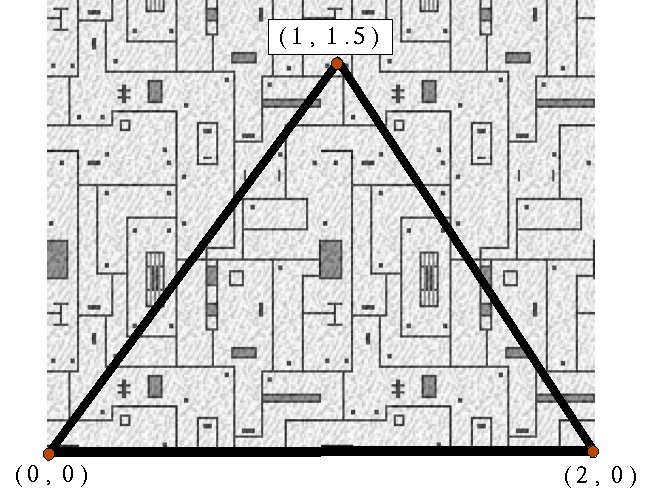
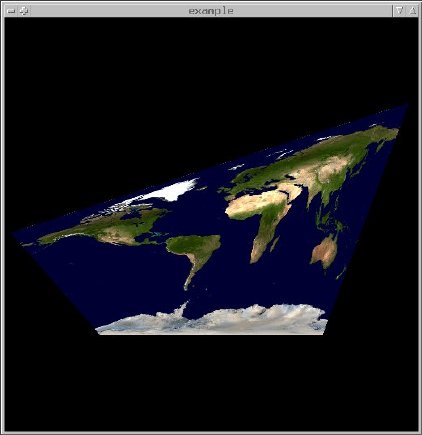
A texture does not have to be evenly applied to a polygon.
The image can appear distorted, either as a result of the geometry or the texture coordinates used.
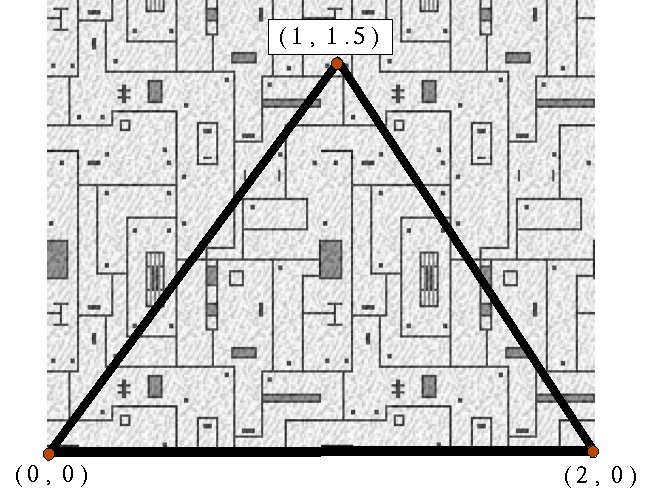
Texture coordinates outside the range 0 - 1 can be used to tile a texture

Tiling is controlled by the WRAP texture parameter:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S,
GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T,
GL_REPEAT)
for no tiling:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S,
GL_CLAMP)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T,
GL_CLAMP)
