
| 
|
The textures that we've used so far have been 2 dimensional - 2D images pasted onto objects.
It's also possible to use 1 dimensional textures. This is equivalent to a 1 pixel high 2D texture.
Typical uses are for a simple color gradient, or contour lines.

| 
|
With 1D textures, only 1 texture coordinate is used - the S coordinate.
The functions for 1D texturing are equivalent to those for 2D texturing, just using GL_TEXTURE_1D, and 1 less component.
glGenTextures(1, &textureID);
glEnable(GL_TEXTURE_1D);
glBindTexture(GL_TEXTURE_1D, textureID);
glTexParameteri(GL_TEXTURE_1D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_1D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_1D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexImage1D(GL_TEXTURE_1D, 0, GL_RGB, TEXTURE_WIDTH, 0, GL_RGB,
GL_UNSIGNED_BYTE, textureImage);
.
.
.
glTexCoord1f(0);
glVertex3f(-3.25, -1, 0);

Only one type of texturing - 1D or 2D (or 3D) - should be enabled at any time. 2D texturing takes precedence over 1D texturing.
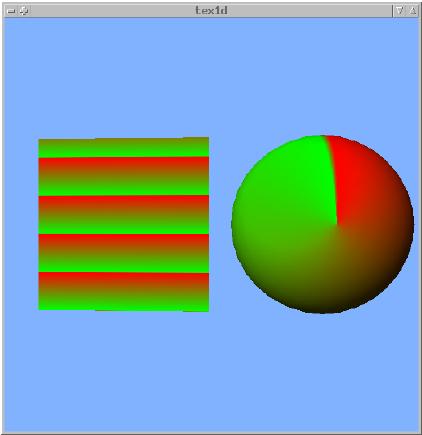
Examples:
The Texture1D class, now a part of libdms, accepts Image objects for its texture data, the same as Texture2D. If the image is 2D (i.e. it has more than 1 row), just the first row of the image data is used.
Note - libjpeg doesn't seem to like 1 pixel high images. Use TIFF or SGI format for 1D texture images.