Animation
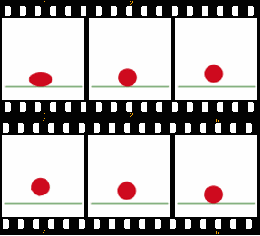
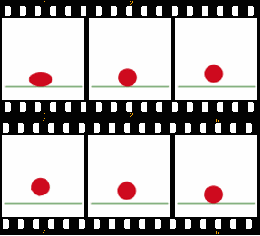
 Illusion of motion produced by rapidly displaying still frames that change
Illusion of motion produced by rapidly displaying still frames that change
Animation frame rate can be independent of video display frequency
 Traditional animation often works at 12 frames per second.
Traditional animation often works at 12 frames per second.
But faster rates will yield smoother motion.
 Below ~ 10 fps, animation looks like a slide show, rather than motion
Below ~ 10 fps, animation looks like a slide show, rather than motion
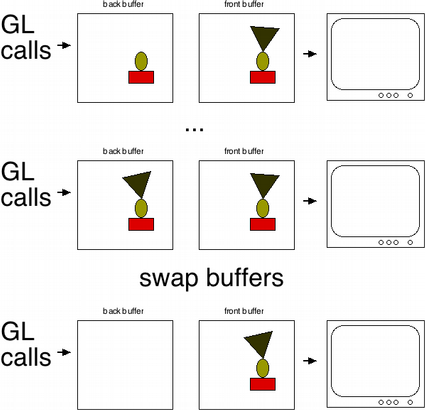
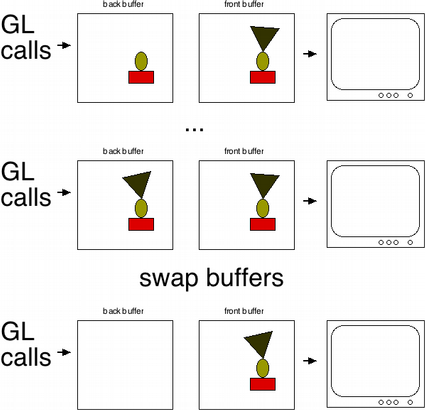
Double Buffering
Double-buffering hides the image being drawn until it is finished.
The previously completed image is displayed while the new one is drawn.
The frame buffer is split into two buffers - front buffer (displayed) and back buffer (drawn into).
Useful for smooth animation.
Double Buffering
Double Buffering
To use double-buffering:
Pass GLUT_DOUBLE flag to glutInitDisplayMode, instead of GLUT_SINGLE
Call glutSwapBuffers() at end of frame (replaces glFlush())
def draw():
glClear(GL_COLOR_BUFFER_BIT)
...
glutSwapBuffers()
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB)
Depth


Depth Cues
"Hints" that suggest three-dimensionality - shape or distance
Based on physics, and workings of human vision
Summary
- occlusion
- linear perspective
- relative size
- relative height
- texture gradient
- shading, shadows
- aerial perspective
- accomodation
- stereo parallax
- motion parallax
Occlusion / Interposition

Limbourg. Tres Riches Heures: January. 1412-16
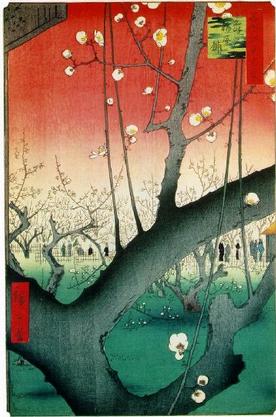
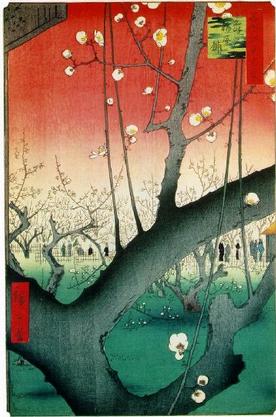
Occlusion / Interposition

Hiroshige. Plum Estate, Kameido. 1857
Occlusion / Interposition

Diablo
Perspective

- Linear Perspective
- Relative Size
- Relative Height
- Texture Gradient
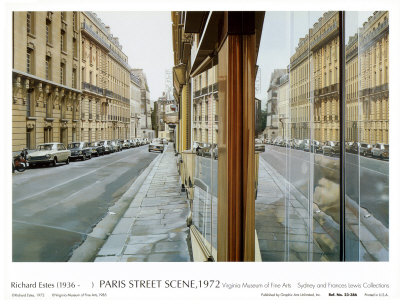
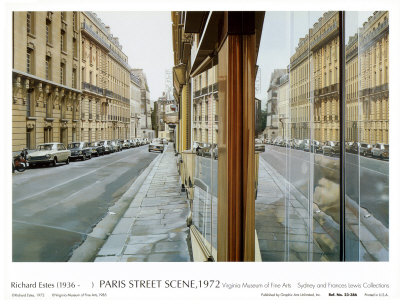
Linear Perspective

van Gogh. Corridor in the Asylum. 1889
Linear Perspective

Dali. The First Days of Spring 1932
Linear Perspective

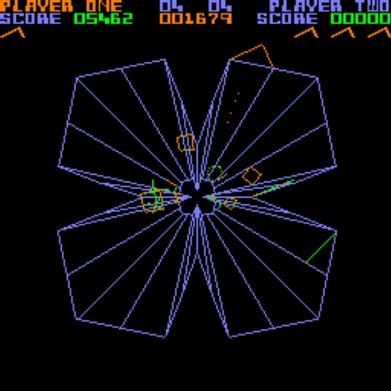
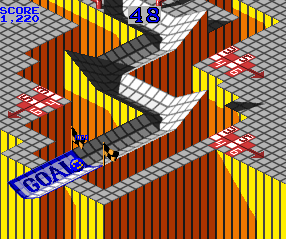
Tempest
Relative Size

Durer. The Adoration of the Magi. 1504
Relative Size

Monet. Wheatstacks (End of Summer), 1890-91
Relative Size

Wolfenstein 3D
Relative Height

Limbourg. Tres Riches Heures: February. 1412-16
Relative Height

Constable. Chain Pier, Brighton. 1827
Relative Height

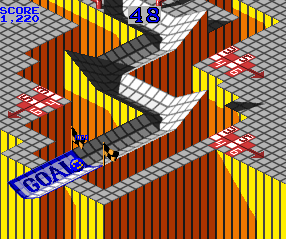
Marble Madness
Texture Gradient

Botticelli. The Birth of Venus. c. 1485-86
Texture Gradient

Hockney. A Lawn Being Sprinkled. 1967
Texture Gradient

Hockney. A Lawn Being Sprinkled (detail)
Texture Gradient

Lighting & Shadows

Michelangelo. David. 1504
Lighting & Shadows

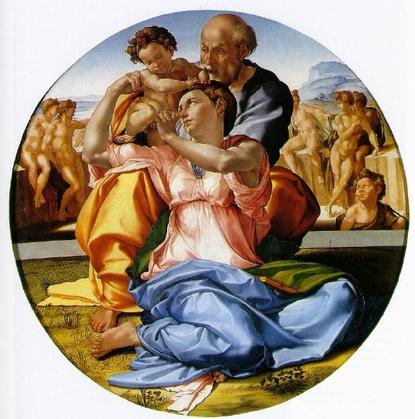
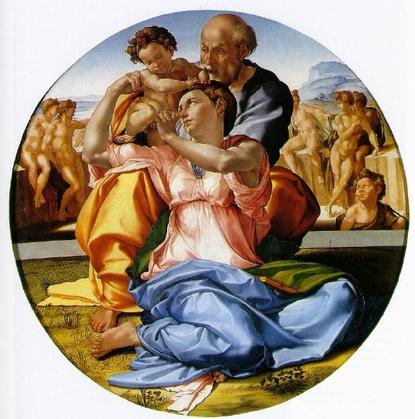
Michelangelo. The Holy Family with the infant St. John the Baptist (the Doni Tondo). c. 1503-05
Lighting & Shadows


Monet. Rouen Cathedral, the West Portal and Saint-Romain Tower, Full Sunlight, Harmony in Blue and Gold) / Rouen Cathedral: Full Sunlight. 1894
Lighting & Shadows


Mario 64 (Nintendo) / Assassin's Creed (Ubisoft)
Lighting & Shadows
Cel Shading

XIII (Ubisoft)
Aerial Perspective

Friedrich. Riesengebirge. 1835
Aerial Perspective

Monet. The Thames at Westminster (Westminster Bridge). 1871
Aerial Perspective

Myst V (Ubisoft)
Accomodation (Focus)

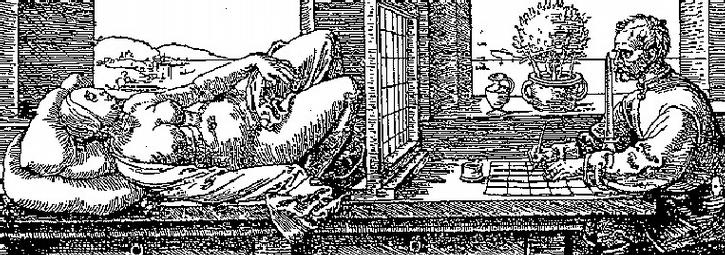
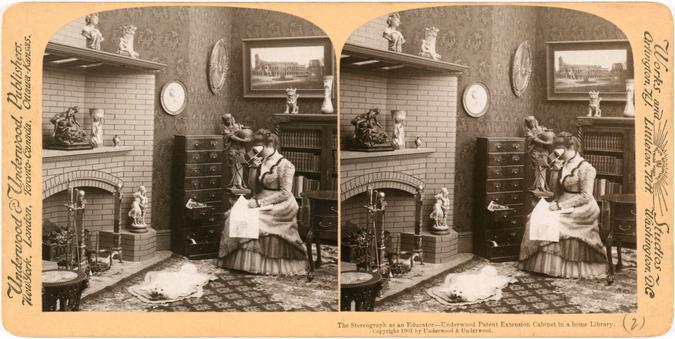
Vermeer. The Lacemaker. 1669-70
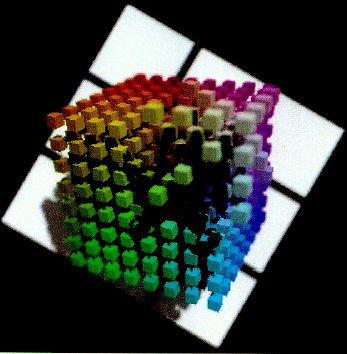
Accomodation (Focus)

Accomodation (Focus)

Motion Parallax

Disner. The Old Mill. 1937
Motion Parallax

Shadow of the Beast
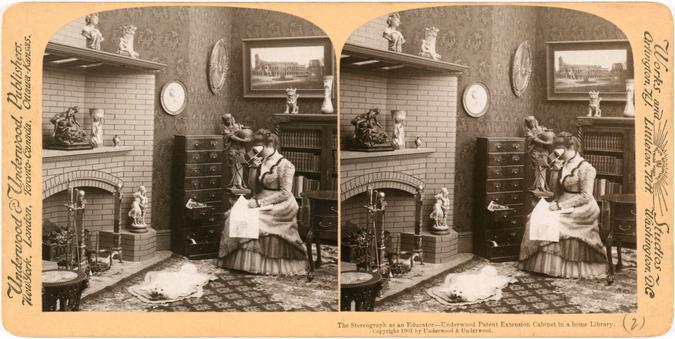
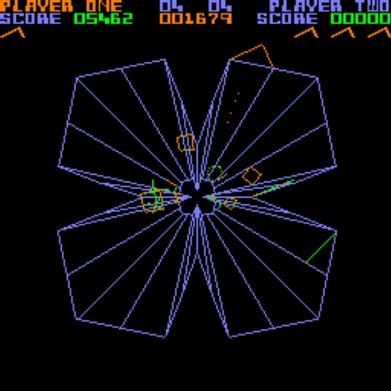
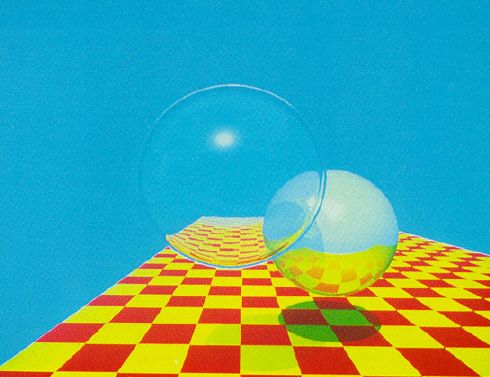
Stereo Parallax

Stereo Parallax

Stereo Parallax

Virtual Boy - Mario's Tennis
OpenGL
- occlusion
- depth-buffering (glEnable(GL_DEPTH_TEST))
- linear perspective
- relative size
- relative height
- perspective projection (gluPerspective)
- texture gradient
- perspective, texture mapping (glTexImage2D, etc)
- shading, shadows
- lighting (glLight, glMaterial, glNormal)
- aerial perspective
- fog (glFog)
- accomodation
- accumulation buffer (glAccum)
- stereo parallax
- quad-buffering, color-masking
- motion parallax
- transformations

This document is by Dave Pape, and is released under a Creative Commons License.

 Illusion of motion produced by rapidly displaying still frames that change
Illusion of motion produced by rapidly displaying still frames that change
 Traditional animation often works at 12 frames per second.
Traditional animation often works at 12 frames per second.
 Below ~ 10 fps, animation looks like a slide show, rather than motion
Below ~ 10 fps, animation looks like a slide show, rather than motion