

Applying textures in OpenGL involves the following steps:
| Enable texturing | glEnable(GL_TEXTURE_2D) |
| Define a texture |
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height,
0, GL_RGB, GL_UNSIGNED_BYTE, imageData)
|
| Assign texture coordinates | glTexCoord2f(0,0) glVertex3f(-1.0, -1.0, 0.0) glTexCoord2f(1,0) glVertex3f(1.0, -1.0, 0.0) |
Defining a texture transfers the image data to the graphics card
Named textures let you do this once, and then use the texture again later by referring to its ID (its "name").
textureID1 = glGenTextures(1) glBindTexture(GL_TEXTURE_2D, textureID1) glTexImage2D(...) glBindTexture(GL_TEXTURE_2D, 0) ... glBindTexture(GL_TEXTURE_2D, textureID1) # Draw textured object
glTexImage2D(target, level, internalFormat, width,
height, border, format, type, pixels)
Underlined arguments are equivalent to those for glDrawPixels
target - GL_TEXTURE_2D
level - used in mipmapping; set to 0
internalFormat - usually the same as format;
can be used for optimization
border - normally 0; set to 1 when image data includes a border
Important: The width & height of a texture image
must be powers of 2 - i.e., 2, 4, 8, 16, 32, 64, 128, 256, 512, etc.
(except when a border is used - then it's 2 plus a power of 2)

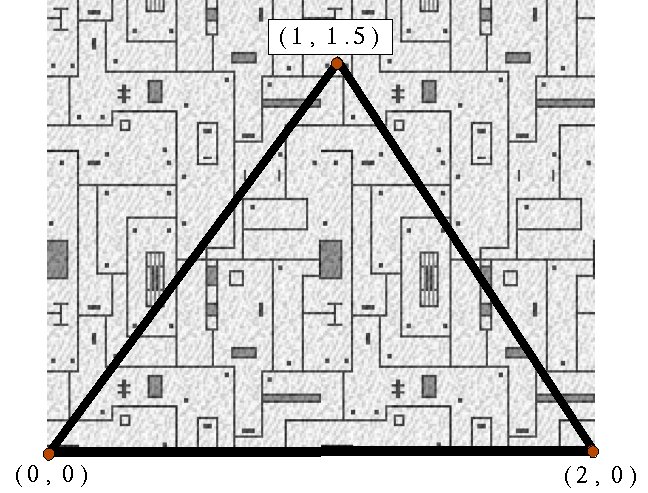
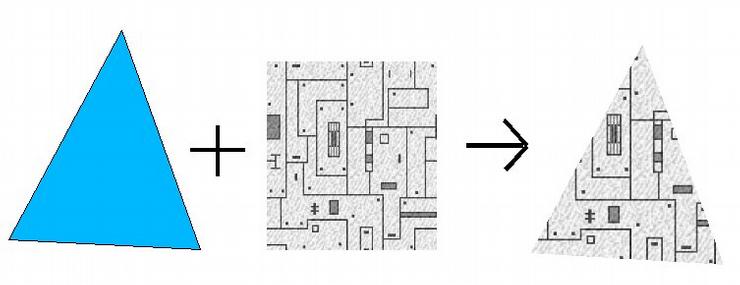
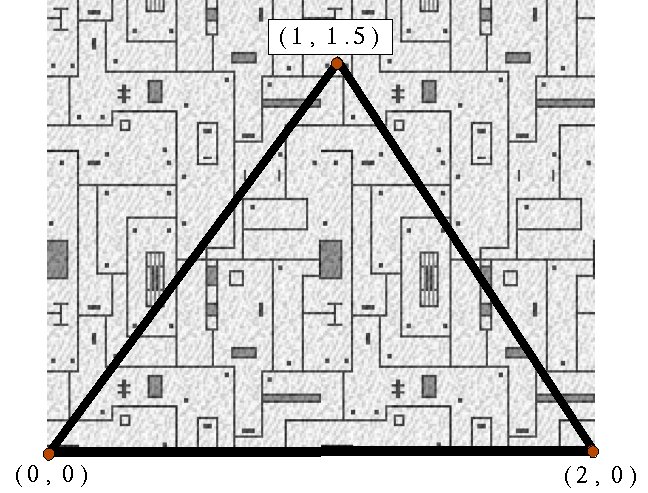
Objects need texture coordinates to define how a texture is applied
Texture coordinates form a coordinate system on the texture image, ranging from 0 to 1 in each direction
They are referred to as S and T
(to distinguish them from X & Y geometric coordinates)

One texture coordinate should be assigned for each vertex
This defines what part of the texture should be used at that point
When a polygon is filled in, the vertices' texture coordinates are interpolated across its surface, to find the texture data for each pixel

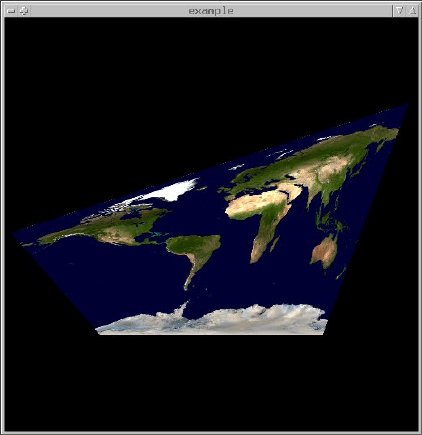
A texture does not have to be evenly applied to a polygon.
The image can appear distorted, either as a result of the geometry or the texture coordinates used.
Texture coordinates outside the range 0 - 1 can be used to tile a texture

Tiling is controlled by the WRAP texture parameter:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S,
GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T,
GL_REPEAT)
for no tiling:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S,
GL_CLAMP)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T,
GL_CLAMP)
