


Secret Maryo Chronicles by Florian Richter & the SMC Team, GPL licensed

| alpha | |
|---|---|
| 1.0 | fully opaque |
| 0.5 | half transparent |
| 0.0 | fully transparent |
Most common method:
| e.g. if alpha is 0.25: |
R = 0.25 * R1 + 0.75 * R2
G = 0.25 * G1 + 0.75 * G2 B = 0.25 * B1 + 0.75 * B2 |
Many different formulas for blending colors can be used
Formula is defined by glBlendFunc() function
is defined by:
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
| Enable blending | glEnable(GL_BLEND) | |
| Set the blending function | glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA) | |
| Assign alpha < 1 | glColor4f(1, 0, 0, 0.5) |
BlendFunc is applied to pixels as they are drawn - blending incoming color with color in the frame buffer
Example: alpha.py
Alpha is treated like any other color component

If alpha differs at each vertex,
it will be smoothly interpolated.
Can give objects soft edges.
Examples: smoothalpha.py alphawheel.py
Changing alpha over time can make an object a fade in or out
Example: fade.py
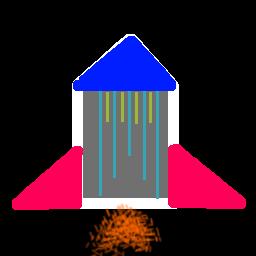
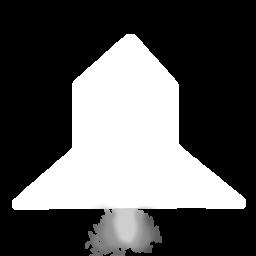
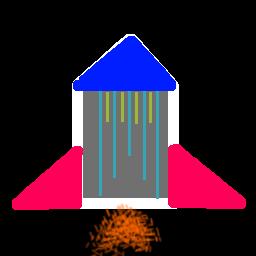
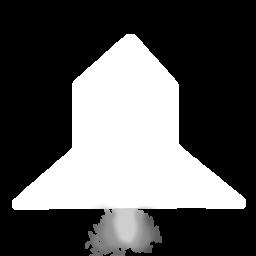
Use 4 channel texture image
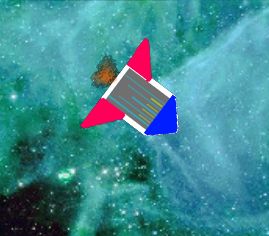
Can be used to "cut out" a texture image - creates complex shapes with simple geometry
| RGB | Alpha | ||
|---|---|---|---|

| 
| 
|
Example: texalpha.py

Used in film & video to composite live actors with other imagery (video or digital)
e.g. TV weatherman, Star Wars virtual sets
Can be done digitally by finding a background color, and setting alpha to 0 for those pixels
Example code: chromakey.py
General blending formula is:
(Rs, Gs, Bs) is the
source color (object being drawn)
(Rd, Gd, Bd) is the
destination color (color already in the framebuffer)
SourceFactor and DestinationFactor are defined by glBlendFunc()
| Factor name | Computed factor |
|---|---|
| GL_ZERO | 0 |
| GL_ONE | 1 |
| GL_SRC_ALPHA | As |
| GL_ONE_MINUS_SRC_ALPHA | 1 - As |
| GL_DST_ALPHA | Ad |
| GL_ONE_MINUS_DST_ALPHA | 1 - Ad |
| GL_CONSTANT_ALPHA | Ac |
| GL_ONE_MINUS_CONSTANT_ALPHA | 1 - Ac |
| GL_SRC_COLOR | (Rs, Gs, Bs) |
| GL_ONE_MINUS_SRC_COLOR | (1 - Rs, 1 - Gs, 1 - Bs) |
| GL_DST_COLOR | (Rd, Gd, Bd) |
| GL_ONE_MINUS_DST_COLOR | (1 - Rd, 1 - Gd, 1 - Bd) |
| GL_CONSTANT_COLOR | (Rc, Gc, Bc) |
| GL_ONE_MINUS_CONSTANT_COLOR | (1 - Rc, 1 - Gc, 1 - Bc) |
| GL_SRC_ALPHA_SATURATE | min(As, 1 - Ad) |
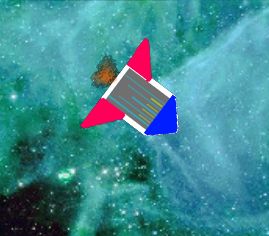
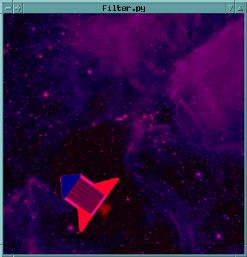
Blending can be used to apply a color filter to the whole scene
Draw a square that covers the entire window, with the appropriate blending function
# Dim the scene glBlendFunc(GL_ZERO, GL_SRC_ALPHA) glColor4f(1.0, 1.0, 1.0, 0.5) | 
|
Example: filter.py
# Apply a purple filter glBlendFunc(GL_ZERO, GL_SRC_COLOR) glColor4f(1.0, 0.0, 0.5, 1.0) | 
|
# Invert all the colors glBlendFunc(GL_ONE_MINUS_DST_COLOR, GL_ZERO) glColor4f(1.0, 1.0, 1.0, 1.0) | 
|
